こんにちは、ラテマエです!
2020年10月からブログを始めました。どうぞよろしくお願いします。
今回はWordPressのロゴ作成に役立つ技を公開したいと思います。
ただし、あくまで自己流なので、
こいつはひでえッー!ゲロ以下のにおいがプンプンするぜッーーーーッ!!
って方は、
○○○○はクールに去るぜ(〇はご自分の名前)
と言いながらページを閉じてください(笑)
では本題に入ります。
なぜ文字の背景を透明にしたいのか?
きっかけは、WordPressのヘッダー部分に表示されるブログタイトルとキャッチフレーズをロゴにしようとしたことです。
ブログ開設後、タイトルとキャッチフレーズを決めてヘッダー画像を設定したんですが、文字のフォントや画像との位置関係が気になりました。
ネットで色々調べていると、どうやらCSSを変更すればこの部分を変更できるということがわかりました。
だが断る
CSSを変更するなんてド低能の私には理解不能です。
ということで、ブログタイトルとキャッチフレーズをロゴにして背景画像の上にのせてみようという結論に至りました。
ロゴの作成に挑戦する
まずは、ロゴ作成に便利なソフトをgoogle先生に教えてもらうことにしました。
結果、WordPressのロゴ作成には「Canva」というサイトを使うのがオススメということがわかりました。
しかも無料版でも十分使えるとのこと!
FIRE(早期リタイア)を目指す私にとって「無料」というのは
最高に「ハイ!」ってやつだアアアアアア
Canvaを使ったロゴ作成の手順
1. Canvaにログイン
ログインページにアクセスし、会員登録を済ませてログインします。GoogleやFacebookアカウントでもログインできるので便利です。
2. 画面右上の「デザインを作成」をクリックし「ロゴ」を選択
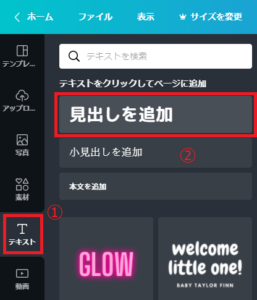
3. 画面左の「テキスト」をクリックし「見出しを追加」を選択
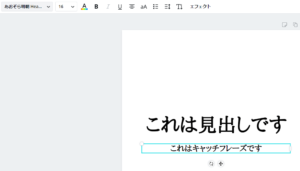
4. キャンバス上にブログタイトルを入力
5. 再度画面左の「テキスト」をクリックし「小見出しを追加」を選択
6. キャンバス上にキャッチフレーズを入力
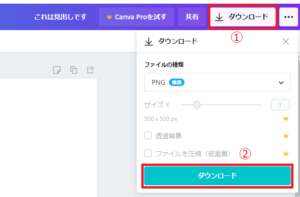
7. 画面右上の「ダウンロード」をクリックし作成ファイルをダウンロード
画像の出典元:canva
以上でロゴが作成されました。もっと凝ったロゴも作成できそうなので、別の機会に試してみたいと思います。
ロゴを適当な大きさに切り抜く
Canvaで作成したロゴは、無料版だと500×500pxでしか保存できませんでした。
どうして『この大きさ』だけなのよォオオオ~~ッ
と叫びたいところですが、無料版なのであきらめます。
この大きさだとロゴとしては大きすぎると思うので適当な大きさに切り抜きします。
切り抜きする際によく使わせてもらってるサイトは、PEKO-STEPというサイトです。
もちろん無料です。
いつもありがとうございます。
ロゴの切り抜き手順
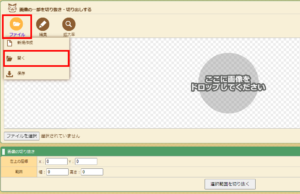
1. ロゴファイルを開く
PEKO-STEPにアクセスし、画面左上の「ファイル」→「開く」でロゴを選択
※ファイルのドラッグ&ドロップでも可
2. 切り抜く範囲を設定
3. 「選択範囲を切り抜く」をクリック
4. 切り抜いたロゴを保存
画面左上の「ファイル」→「保存」で切り抜いたロゴを保存
画像の出典元:PEKO-STEP
以上でロゴを切り抜くことができました。いよいよWordPressのヘッダーにロゴを設定します。
ロゴをWordPressのヘッダーに設定する
設定した結果がこれです。
どジャアァぁぁぁ~~ン
頭がどうにかなりそうだった・・・
ロゴ部分の背景が真っ白!これは解決できるのか?まさかphotoshopとかillustratorとかの有料ソフトが必要なのか?
これだけのために高級ソフトを買うなんて無駄無駄無駄!誰か助けてください!
ということでgoogle先生に聞いてみると、あっさり背景を消すサイトremovebgを教えてくれました。
もちろん無料です。
最高に「ハイ!」ってやつだアアアアアア
ロゴの背景を削除する
ちなみに、Canvaで背景を消せないのか?と調べてみると、有料版だと消せるようです・・・
ロゴの背景を削除する手順
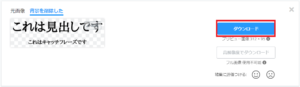
1. ロゴファイルを開く
removebgにアクセスし、画面右の「アップロード」でロゴを選択
※ファイルのドラッグ&ドロップでも可
2. 背景が削除されたロゴを保存
アップロードした画像は自動で背景が削除されるため、「ダウンロード」をクリックしてロゴを保存
画像の出典元:removebg
以上でロゴの背景を削除することができました。
ロゴをWordPressのヘッダーに設定する(再)
設定した結果がこれです。
どジャアァぁぁぁ~~ン(再)
スゲーッ爽やかな気分だぜ
まとめ
いかがだったでしょうか。ロゴ用の文字を作成し、作成したロゴの背景を透明にする方法について解説しました。ポイントは次の3つです。
これが全部無料でできます。ちなみに有料版のCanvaだと切り抜きと背景削除もできるようです。
冒頭でも言いましたが、今回解説した方法はあくまで自己流です。
もっと簡単な方法があるよ!って方はコメントいただければ幸いです。
みなさんの生活が少しでも豊かになりますように!
時には起こせよFIREムーブメント!
以上、ラテマエでした!

















コメント