こんにちは、ラテマエです!
FIRE(早期リタイア)を目指す過程で学んだことや生活に役立つ情報を発信するためブログを立ち上げました。
WordPress初心者の私は「Cocoon」という無料テーマを利用しているのですが、この機能の1つに「吹き出し」というものがあります。
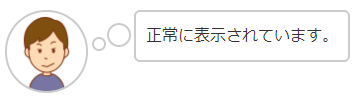
こういうやつです↓

今でこそ吹き出しの画像はきちんと表示されていますが、初めて使ったときはこれがきちんと表示されませんでした。
そこで今回は、吹き出し画像が表示されないときの対処法について解説したいと思います。
吹き出し画像の表示エラーについて
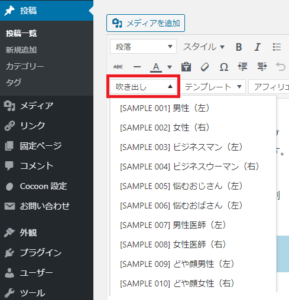
テーマCocoonの「吹き出し」はデフォルトで10パターン用意されていて、記事作成画面から好きな吹き出しを挿入することができます。
通常であれば、以下のように吹き出しがきちんと表示されるはずですが、
初めて使ったときは、以下のように画像がきちんと表示されませんでした。
どうして「表示されない」のよォオオオ~~ッ
というわけで、Google先生に聞いたところ、2つの解決方法をみつけました。
解決法その1
私は当ブログをConoHaのレンタルサーバーで運用していますが、ConoHa契約時に「WordPressかんたんセットアップ」を使いました。
![]()
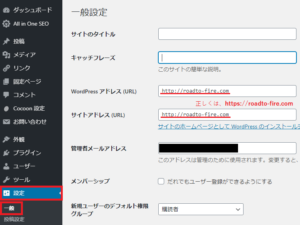
その影響かどうかはわかりませんが、WordPressの「一般設定」にある「WordPressアドレス」と「サイトアドレス」が正しいアドレスではなく、「httpの後のs」が抜けていたのです。(下図参照)
さくっと手動で正しいアドレスに変更し、これで解決・・・
しませんでした。相変わらず吹き出しは、
Google先生はこれで解決すると教えてくれたのに、なぜだ!
落ち着くんだ・・・『素数』を数えて落ち着くんだ・・・
2・・・3・・5・・・7・・・11・・・13・・・・
そして見つけました!別の方法を。
解決法その2
そもそも吹き出しの画像が表示されていないということは、その画像自体が存在してないのでは?
という疑いを持った私は、画像を探すことを思いつきます。
画像を探す手順は以下になります。
吹き出し画像のURLを調べる
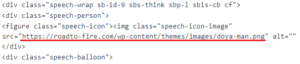
記事作成画面で「吹き出し」を挿入し、それを「テキスト表示」にすると、吹き出し画像のURLを調べることができます。
吹き出し画像のURLは
となっていました。
ConoHaサーバー内を探す
ConoHaサーバーにログインし、上記のURLをヒントに吹き出し画像を探します。
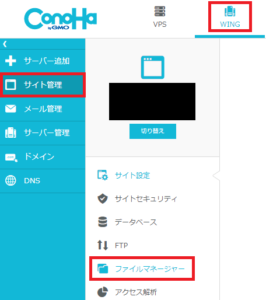
ログイン後、「WING」→「サイト管理」→「ファイルマネージャー」へと進みます。
ファイルマネージャー画面が立ち上がるので、URLが指定するフォルダを探します。
しかし・・・
URLでは「wp-content/themes/」の配下に「images」フォルダがあるはずなんですが、ConoHaサーバー内には見当たりません。
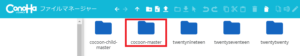
そのため、「wp-content/themes/」の配下にあるフォルダ内を手当たり次第に探してみたところ、
「cocoon-master」というフォルダの配下に見つけました!
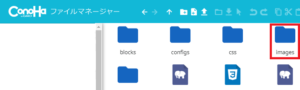
そして、「images」フォルダ内には吹き出しの画像がちゃんと存在していました。
画像の出典元:ConoHa
吹き出し画像のURLを変更する
吹き出し画像のURLを先ほど見つけたConoHaサーバー内の場所に変更します。
無事に解決することができました。
スゲーッ爽やかな気分だぜ
まとめ
いかがだったでしょうか。原因がわかれば「何だ、そんなことか」って感じですね。
今回の解説したポイントは以下の2つです。
- WordPressの一般設定の「WordPressアドレス」、「サイトアドレス」が正しいかを確認
- 吹き出し画像のURLが指定する場所とConoHaサーバー内の画像の場所が一致しているかを確認
同じエラーで困っている方のお役に立てれば幸いです。
みなさんの生活が少しでも豊かになりますように!
時には起こせよFIREムーブメント!
以上、ラテマエでした。













コメント